Elements
To keep the amount of logic in Components small, Elements are built as unstyled custom-elements using Lit which makes them framework agnostic, so they can be reused within many requirements and with any framework.
Since they are defined by just an html tag, it forces you to think in a simple way: Props (Attributes) are just strings, which makes it possible to use them in any way html is used.
The lower-level API of custom-elements, compared to frameworks, also gives you the oppertunity to offer better performance.
Limitations of custom-elements
Use custom-elements for what they are good at. Web Components Are Not the Future Web Components are not Framework Components — and That’s Okay
- Custom-elements work best when they are completely self-contained.
- They should not effect elements around itself.
- Do not create DOM elements in custom-elements to avoid layout-shifts.
- When fully client-side rendered, most of these limitations are not relevant.
Server side rendering
Unless specific plugins for Lit SSR are used, Elements are not fully server side rendered. The custom-element tags will exist in the markup (like <a-track/>), but only on the client the markup of the shadow-root is generated.
This does not apply for the children of the Element, those are still rendered by the framework. Only the presentation of those children may vary from server to final hydrated client.
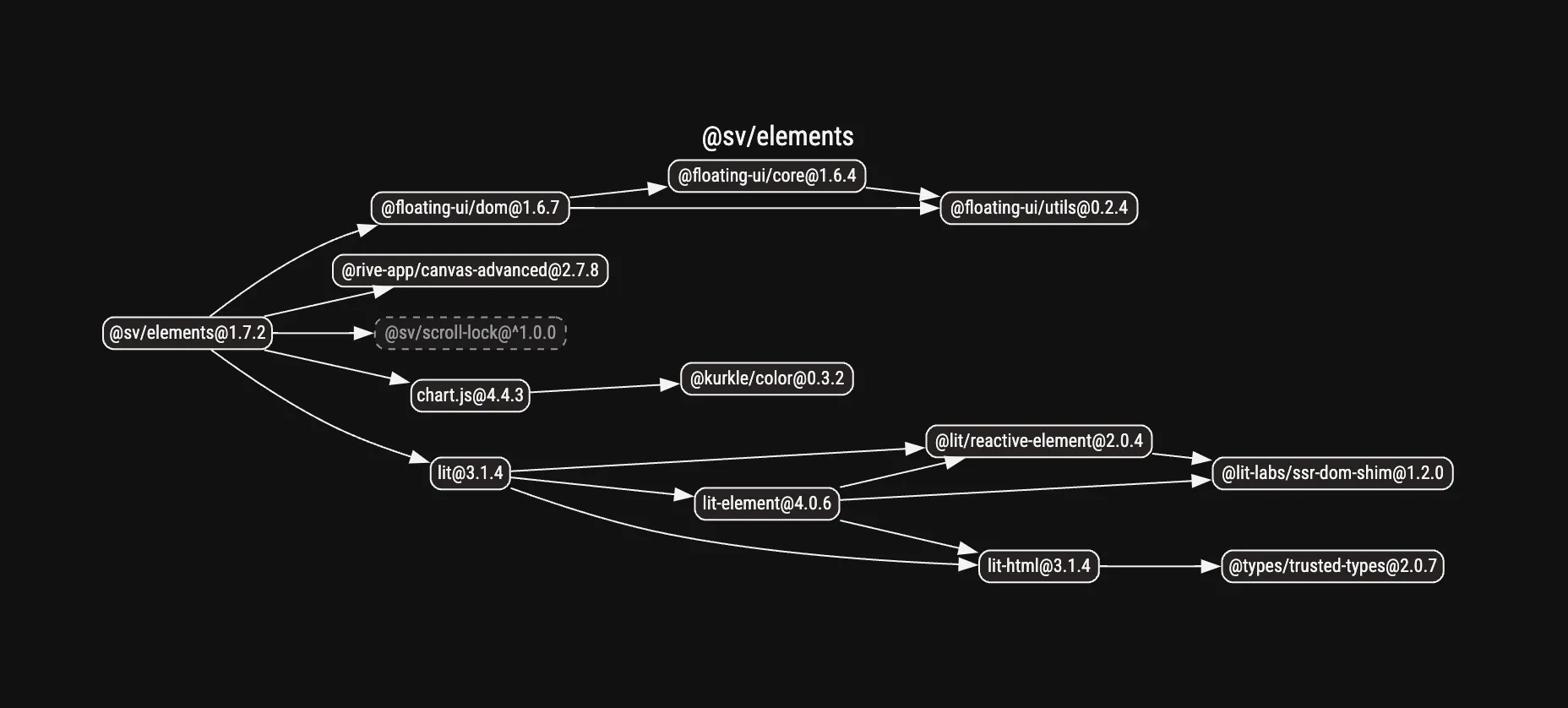
Shallow dependency tree
Ship less code with less dependencies.

Common Issues
-
Layout shifts with hydration of custom-elements. — When elements or their children, that should be hidden, are visivle before hydration, a simple css selector with
:not(:defined) { opacity: 0; }or:not(:defined) * { display: none; }may be used to hide them before hydration.. -
Failed to execute ‘define’ on ‘CustomElementRegistry’: the name ”…” has already been used with this registry — There may be two versions of the same element imported.